
Image Optimize is a module for Drupal websites that will utilize image optimization scripts already on your web server, such as OptiPNG or jpeglib. It’s a very handy solution for ensuring images are optimized without having to lift a finger. You can also bulk-optimize up to 50 images at once. Smush is a WordPress plugin that can automatically optimize and even resize your site’s images as you upload them. Smush Image Compression and Optimization (WordPress) There are also separate options to simply resize or convert images. With Simple Image Optimizer, you’ll be able to both optimize and resize your images through a basic web interface. You can choose from either lossless or lossy compression types.
#IMAGEOPTIM WINDOWS FREE#
This standalone app includes versions for Windows, OS X and Linux.Ĭompressor.io is a free online service that will optimize GIF, JPG, PNG and SVG files. Use APNG Assembler to create highly-optimized animated PNG files.

The utility will scan your PNG files and try various compression levels and filter methods to reduce file size. Pngcrush is a command-line script that can run on both MSDOS and Linux. Prefer to use Grunt? Then grunt-image has you covered. It’s a great option for those who have lots of images to process. If you use the Gulp task-runner, gulp-image will automatically optimize GIF, JPEG, PNG and SVG images through a script. There’s also a lossy minification mode that will aggressively shrink PNG, GIF, JPG and SVG images – including animated PNGs and GIFs. Removing meta also has the side benefit of protecting your privacy. ImageOptim is a free, open source app for OS X that will optimize images while also deleting unnecessary meta info. The service is especially adept at significantly lowering the size of complex transparent PNG files.

TinyPNG is a web-based image optimizer that will shrink the size of your PNG and JPG images with minimal loss in quality. Larger websites with copious amounts of images and traffic can be especially impacted. Poorly optimized images not only increase load time, they also take up precious bandwidth from both users and networks alike.

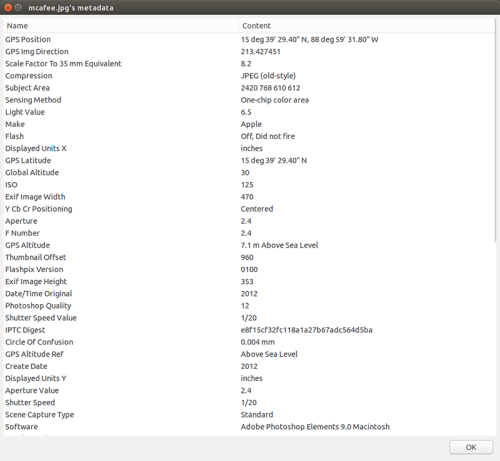
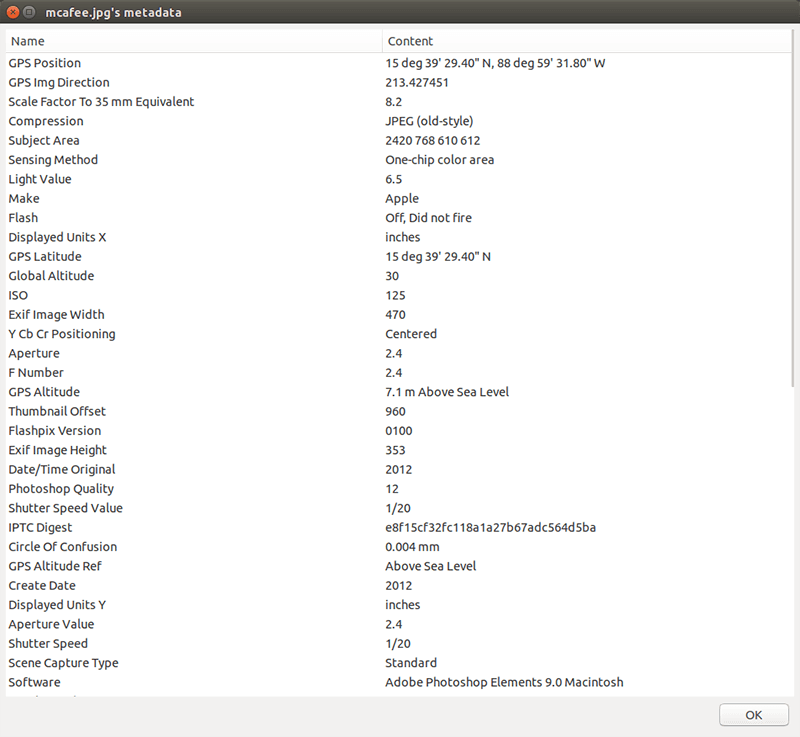
I'm only looking for a tool that can be run as a build step and that losslessly squeezes a few bytes from the images.In our never-ending quest to create websites that are as lightweight as possible, image optimization plays an important role. I am aware that most savings come from the JPEG quality parameter, and that it's a rather subjective measure. After investigating more, I found that the EXIF data was still part of the image, and the thumbnail was 3 kB after removing the metadata.Īnd beyond that - is it possible to further optimize JPGs losslessly? The PNG optimizer tries different compression strategies, random initialization of the Huffmann encoding etc. Do you know of any tools (preferrably command-line) to automatically and losslessly optimize JPEGs that I could integrate into our build environment? For PNGs I'm currently using PNGOUT, and it generally saves around 40% bandwidth/image size.Īt the very least, I would like a tool that can strip metadata from the JPGs - I noticed a strange case where I tried to make thumbnail from a photograph, and couldn't get it smaller than 34 kB.


 0 kommentar(er)
0 kommentar(er)
